動機
ブログの記事を書くときはマークダウンファイルに下書きをしてから、ブログページにコピーを行い投稿している。
例えば、「$\sqrt{2}$」の場合マークダウンファイルでは$\sqrt{2}$と書いているが、ブログではMathJax-LaTeXを使用しているため、デフォルトの設定では\(\sqrt{2}\)と書かないと反映されない。
そのため、 最初はPythonでmdファイルで書かれた内容の$\sqrt{2}$を\(\sqrt{2}\)ように変換されるシステムを作成した。
が、作成した後に、直接<script>タグを追加できることに気がついた、、、
そこで、MathJax-LaTeXについて色々検証してみたので、まとめてみた。
MathJaxについて
MathJax は数式をブラウザ上に表示させる JavaScript のライブラリ。
デフォルト設定で、デベロッパーツールを確認したところ、インラインで数式を表示させるための記号$が以下のようにコメントアウトされている。
MathJax.Hub.Config({
...
tex2jax: {
inlineMath: [
// ['$','$'], // uncomment this for standard TeX math delimiters
['\\(','\\)']
],
...
},
...
});そのため、コメントアウトをはずしたものに設定し直すと$でも反映されるはず。
検証1 カスタムHTMLに<script>を追加
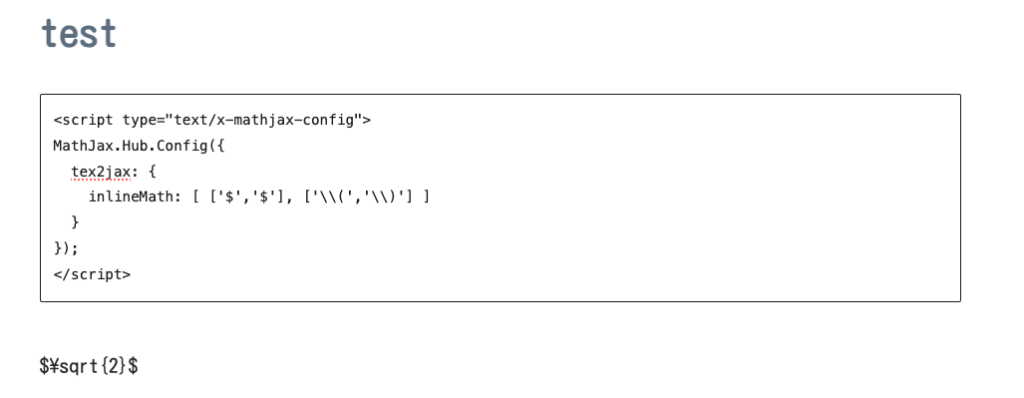
投稿ページのカスタムHTMLに以下の<script>を追加してみた。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ['\\(','\\)'] ]
}
});
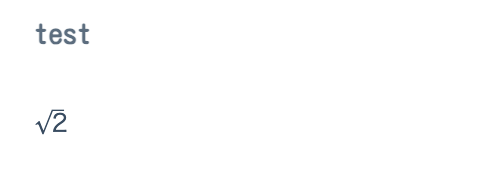
</script>以下のように、この下に$\sqrt{2}$と書いてみると反映された。
編集画面

投稿画面

検証2 header.phpに追加
検証1の方法では投稿度にカスタムHTMLを使用しなければならない。
header.phpに<script>を追記することによってそれが回避できる。
header.phpに検証1と同じように下記を追記して、$\sqrt{2}$を書いてみると反映された。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ['\\(','\\)'] ]
}
});
</script>バージョンについて
ドキュメントを見てみると、バージョンによって設定の仕方が違うようだった。
Version 2.7 の場合
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ['\\(','\\)'] ]
}
});
</script>Version 3 の場合
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>どうやら、プラグインMathJax-LaTeXのデフォルトはVersion 2.7 のようだ。
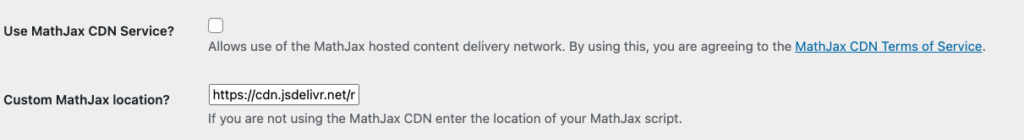
プラグインの設定でVersion 3が使用できる。
- Use MathJax CDN Service? のチェックを外す。
- Custom MathJax location? に以下を記載
https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js

Version 3 を使ってみる
Version 2.7 の場合

Version 3 の場合

Version 3 は Version 2.7 よりも綺麗に数式が書ける。
例えば30°は \theta = 30^{\circ}と記載しているが、Version 2.7では「°」が数字と被っている。
検証3 プラグインを使わない
プラグインを使って、Version 3 のCDNを読み込み、header.phpに$を使えるようにする<script>を追記するぐらいなら、プラグインを使わずheader.phpでCDNを読み込めばいいのではないかと思った。
プラグインを無効にして、header.phpに以下を追記すると反映できた。
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
</script>